Filter Data
- AIVHUB application allows its users to apply filters on widgets that are present across different layers and tabs.
Filter Data: This video contains how to Filter Data in AIV.
In this example, we will apply a filter on the table widget displaying sales of products in the first layer and the pie chart depicting the percentage of the sale of products based on the line of products in the second layer which we had created in the previous chapter. (To know in detail about filters, visit the Filters section of the training manuals).
To learn how to create multiple layers, visit the previous chapter by clicking on Create Layers of this section.
To apply filters widgets across different layers follow the steps below:-
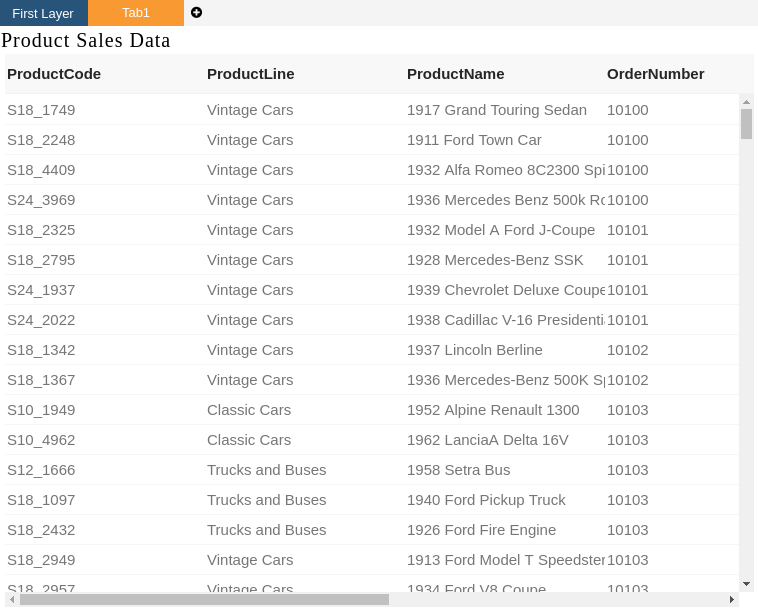
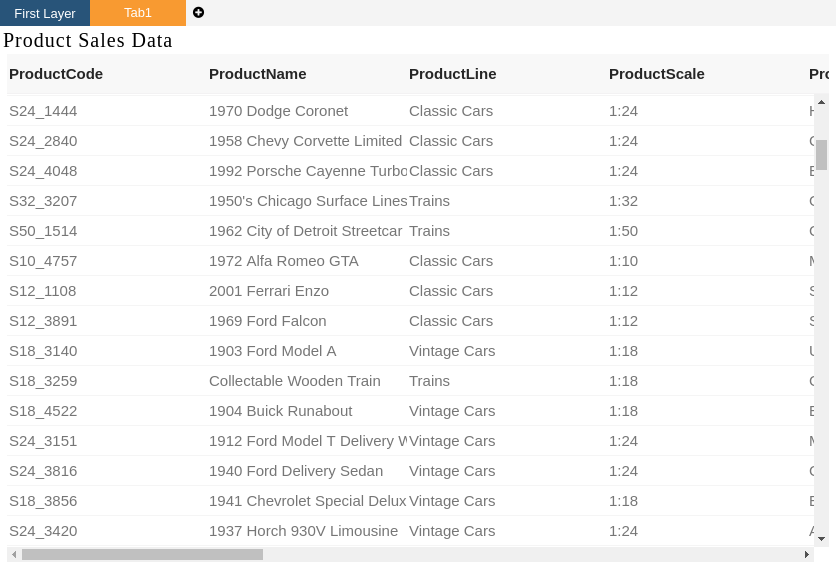
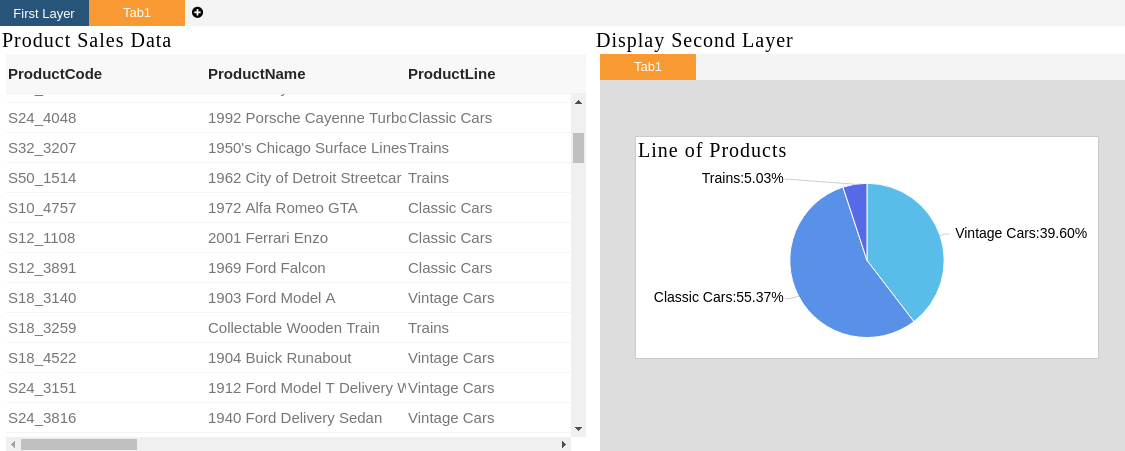
As seen in the previous session, our first layer contains a table widget shown in the figure below:-

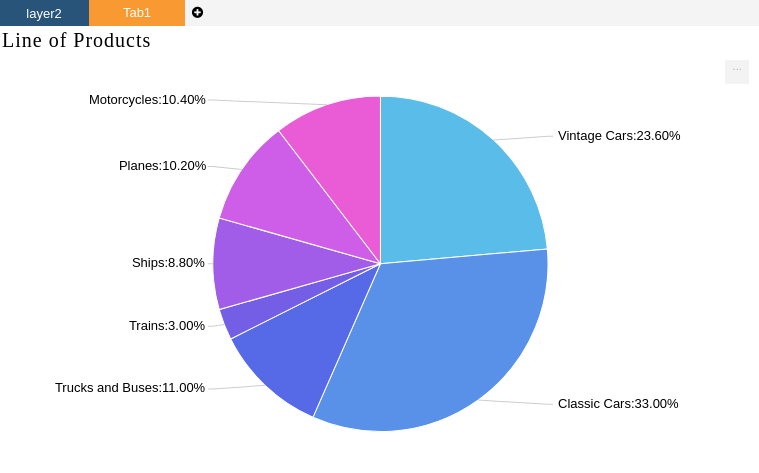
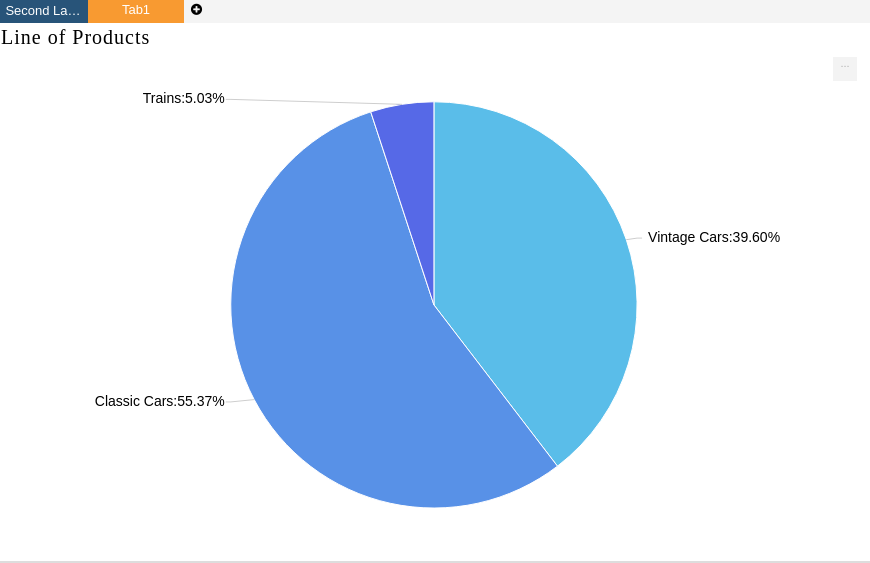
Similarly, we had created the following pie chart displaying the line of products in the second layer.

Now we will apply filters on the table in the first layer and pie chart in the second layer as follows:-
To do so, Click on Component from the list of the component in the dashboard, a configuration box would open as follows:
Go to the All Filters tab as shown in the above figure and Click to add a new filter. This tab displays all the existing filters and enables the user to add new filters.
This will open the following dialog box:-
Here we have created a filter named Products to filter the data of product sales based on the line of products.
Click on the button to save a filter which will appear on your screen under the All Filters tab as follows:-
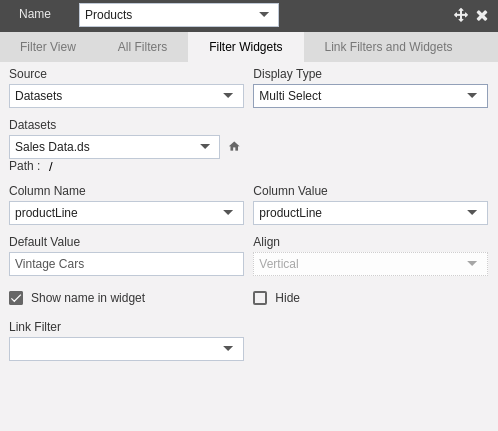
Now go to the Filter Widgets tab to link the filter with the dataset.

For this example, select Display Type as Multi Select from the drop-down as shown in the figure above.
Select the Sales Data.ds dataset from the drop-down menu of Datasets, select Column Name and Column Value as productLine from the drop-down and Default Value as Vintage Cars as shown in the figure below:-
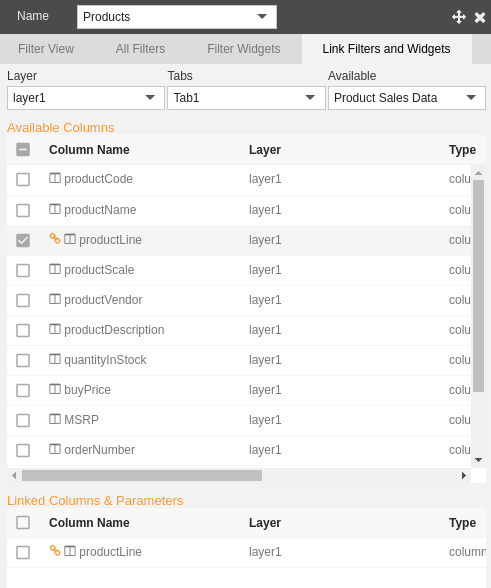
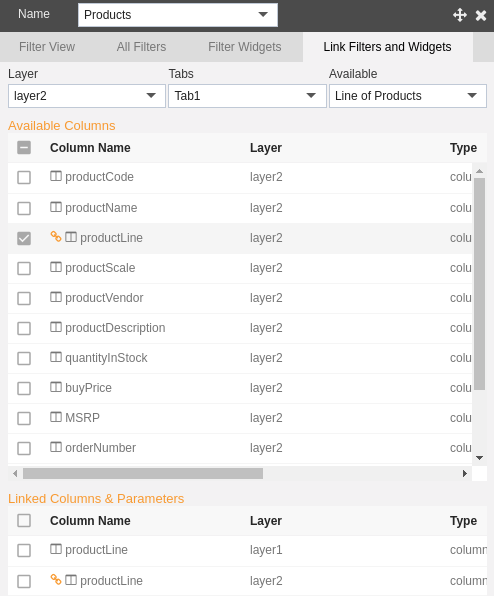
Finally, in order to link filters to widgets go to the Link Filters and Widgets tab as follows:-

As seen in the figure, select layer1, tab1 and Product Sales Data from the dropdown as shown in the figure above.
In the similar manner apply filter on the chart in the second layer as follows:-

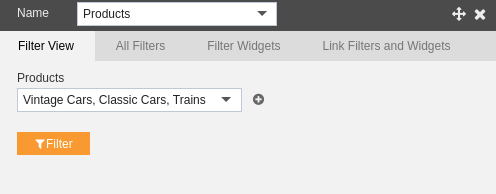
Finally, go to the Filter View to apply Filter as follows:-

Finally, click on the button which filters the values for the selected countries as follows:-

You can check the output by going to layer two by clicking on the topmost icon which will open a dropdown as follows:-
The chart in the second layer will be displayed as follows:-

The user can also add a layer widget in order to check the changes reflected on both the widgets simultaneously
Click on the Component icon from the top right corner menu, a list of the available component will open up as follows:
Click on Component from the list of the component into the dashboard, a configuration box would open as follows:
Provide name as shown in the figure and select layer2 from the dropdown menu.
Now the user can click on any cell in table to reflect changes in the chart or vice versa.

In the similar manner, the user can dynamically link widgets spread accross multiple tabs in different layers of the AIV dashboard.